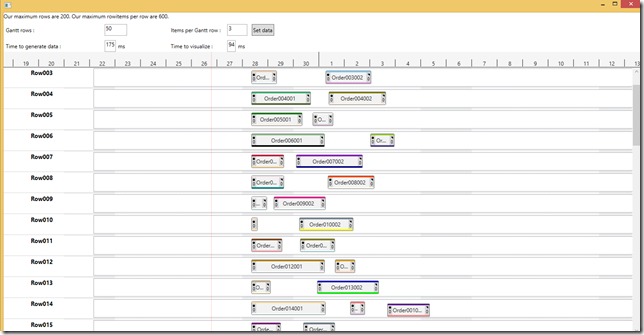
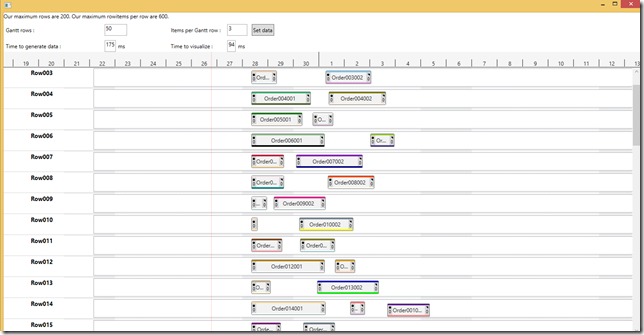
When you drag a time item outside of the screen – in the time direction – you auto scroll in time. But when dragging the time item out of screen to the top or bottom we should auto scroll rows.
This needs a new event since we are not really sure exactly how the Gantt Rows are grouped to form a Gantt chart – you can use any control like a DataGrid or a ListView to group the rows.
This is one example of how to implement row scrolling with the new event:
private void _GanttControl_OnConsiderRowAutoScroll(object sender, OnConsiderRowAutoScrollArgs e)
{
var trans= e.TimeItem.TransformToVisual(_GanttControl);
var posInGanttCoords = trans.Transform(new Point(0, 0));
if (posInGanttCoords.Y < _GanttControl.DateScaler.ActualHeight)
{
// scroll up
ControlTemplate template = this._ItemsControl.Template;
ScrollViewer scrollViewer = (ScrollViewer)template.FindName("_ScrollViewer", this._ItemsControl);
scrollViewer.LineUp();
e.ScrollDoneReMeassure = true;
}
if (posInGanttCoords.Y > _GanttControl.ActualHeight)
{
//scroll down
ControlTemplate template = this._ItemsControl.Template;
ScrollViewer scrollViewer = (ScrollViewer)template.FindName("_ScrollViewer", this._ItemsControl);
scrollViewer.LineDown();
e.ScrollDoneReMeassure = true;
}
}
In this particular case the Gantt is held in a ItemsControl that has a scrollviewer that has the name of _ScrollViewer. So the new Event OnConsiderRowAutoScroll is called whenever the TimeItem is dragged of the GanttRow.
Then we need to check if the TimeItem should initiate an AutoScroll – and if it does we need to scroll and set the flag e.ScrollDoneReMeassure=true – this way the Gantt knows that the worlds has changed.